


Homepage redesign of the leading supplier & manufacturer of heating, cooling, and waste and water supply solutions
.png)
Brymec, an industry-leading supplier & manufacturer of heating, cooling, and waste and water supply solutions based in the UK, approached Monsoon Consulting to help redesign their homepage to provide a better user experience with more meaningful content. As part of this, they wanted to allow logged-out users to access their product list, as well as other useful product and industry content. Their previous homepage offered no content difference in the navigation menu between logged-in and logged-out users, and they were looking to change this. As a B2B company, users are required to set up an account before they can place an order, and as a result, they wanted the content that logged-out users interacted with to convince them to sign up and register an account. The current homepage at the time was also not designed with a mobile-first approach. And with the number of users using both mobile and tablet devices increasing, it was important to provide a responsive experience.

As the solution didn’t aim to reorganise the general user flow, we started by confirming navigation content for both the logged-in and logged-out users. Once we had confirmed this, we started to work on the wireframes. For this, we had ensured alignment between us and the client in terms of features and content types that would feature on the homepage. For example, on the logged-in user, there would be a quick order feature on the homepage, whereas this wouldn’t be needed on the logged-out user version as they aren’t able to use this feature.

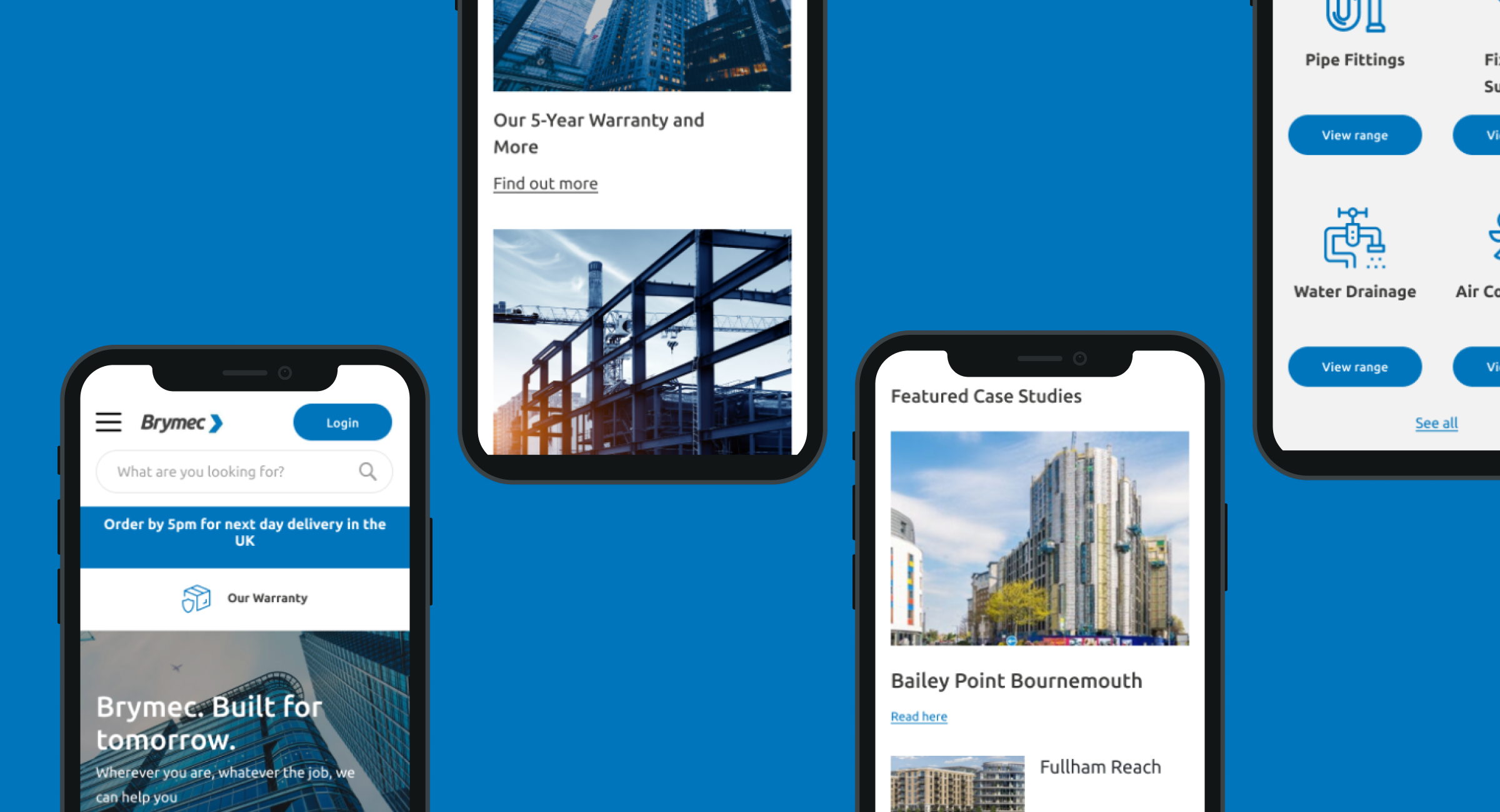
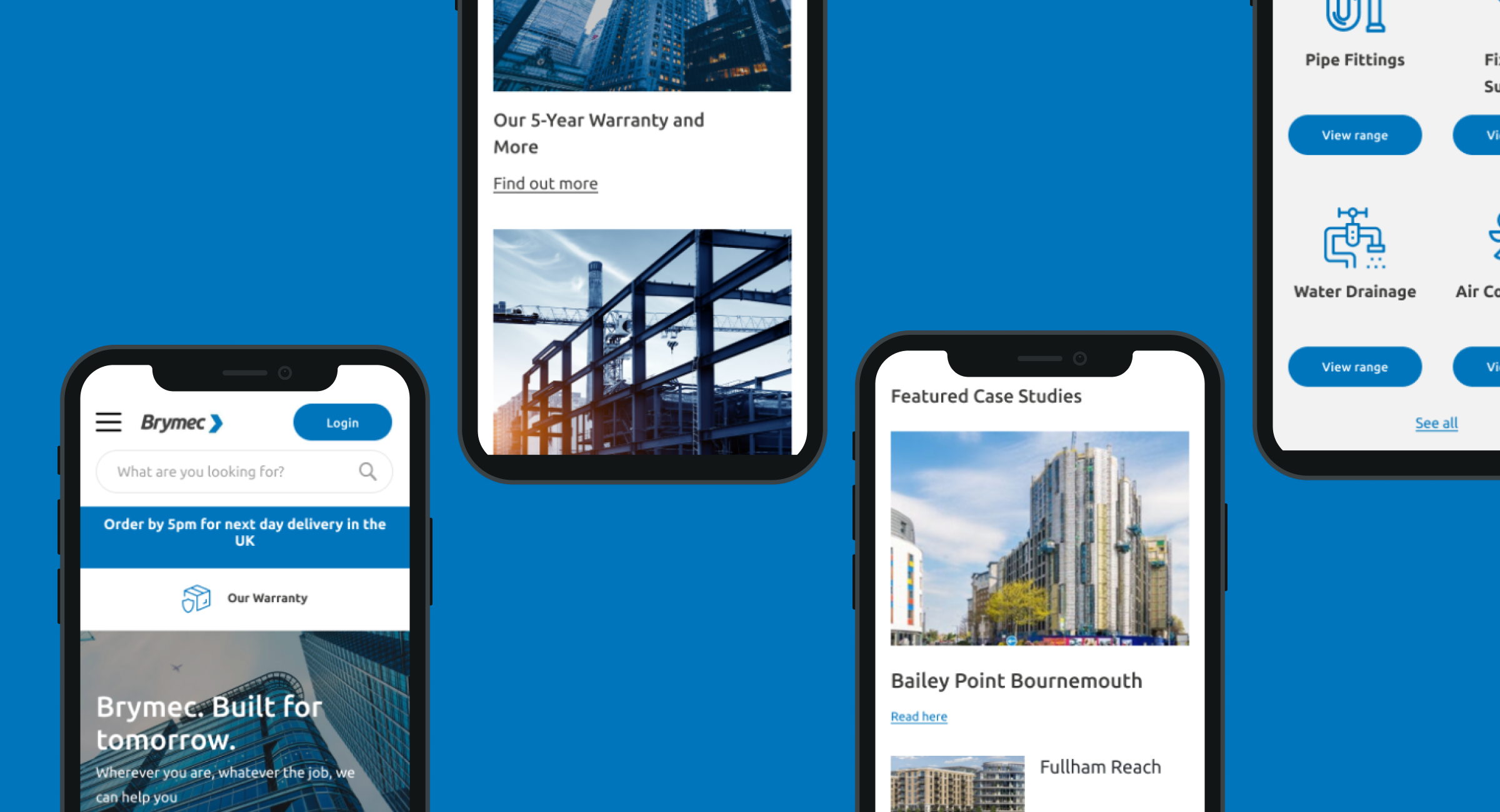
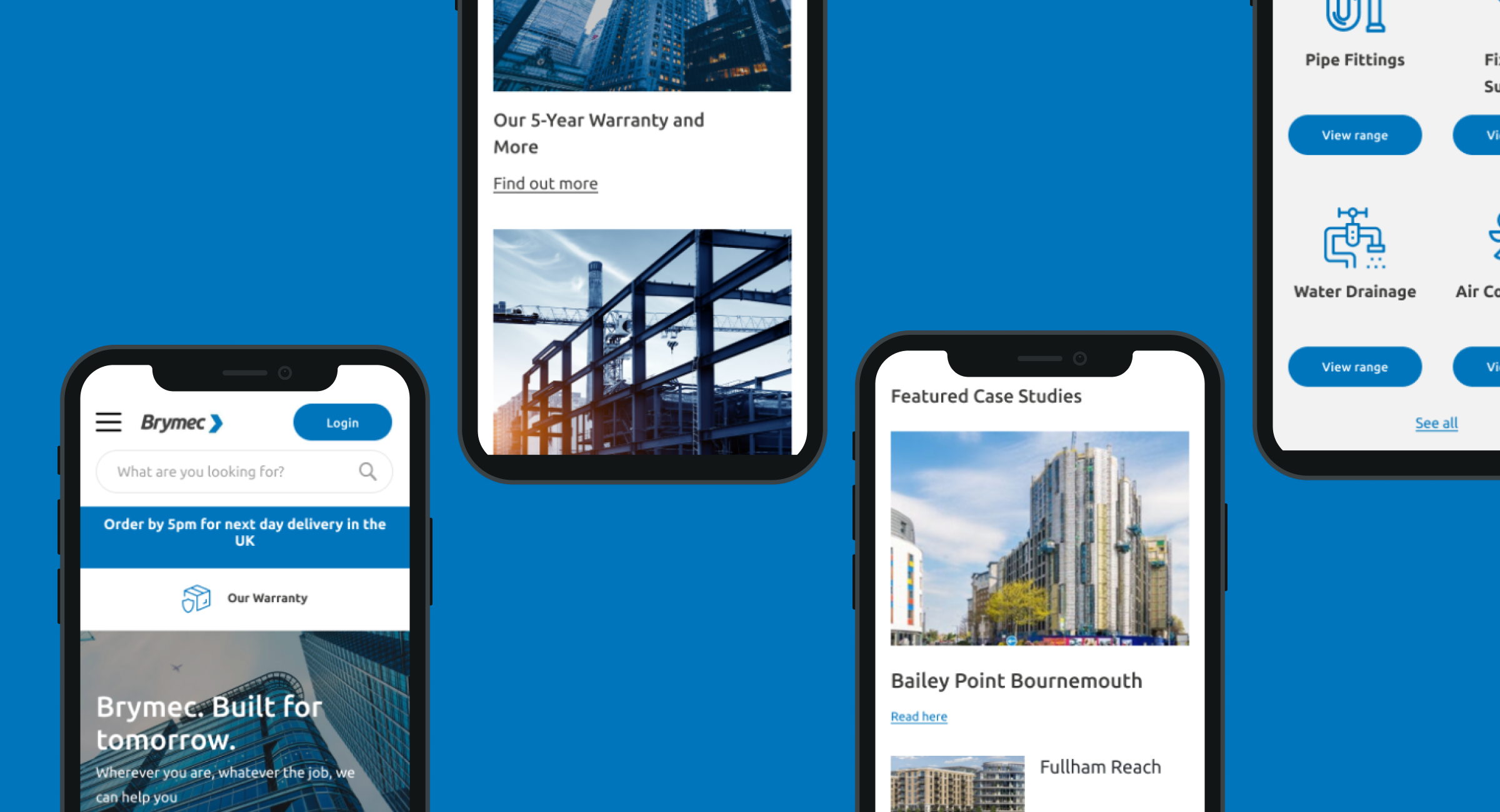
Once the wireframes were approved by the client, I took on the task of designing the UI using the current styleguide of Brymec, while improving and raising the overall design standards. Most of the imagery that was used was provided by the client, while the icons were a mixture of their existing icons, and some we provided for them.
During the design of the homepage, we created a mobile-first menu design that would suit their increasing numbers of mobile and tablet users. However, after much discussion with the clients, this approach didn’t suit their needs, as they required some categories and main navigation items to be exposed. Considering this, we created a new approach that used a dropdown style for the products, while allowing the remaining navigation items to be exposed.
The final solution entailed a mobile-first approach ensuring the homepage was future-proofed as the number of mobile and tablet users continued to increase. The solution also utilised the Magento user segmentation feature to allow us to provide a different content experience for logged out and logged in users. The logged out experience focused heavily around the knowledge, experience, and industry-leading aspects of Brymec in order to convince new users to sign up. Whereas, the logged in users experience was tailored towards the purchasing journey, highlighting key products, and features such as the quick order.
.png)
Your privacy matters to me. As such I don’t collect any data from site visitors (like what would I do with that info?). My website is built on webflow, and information around any data they collect from you can be found here